アイコンを設定したいのです。そのに
AndroidStudioでアイコンを設定したいっ!
って話を前の記事でやっていますが、ここからが本題です。
AndroidStudioには "Image Asset Studio" というツールが入っていて、それを使えばアイコンが設定できるようです。
詳しくはユーザーガイドを確認してもらえばいいのですが、せっかくなのでImage Asset Studioに触れてみようと思います。
Image Asset Studio で作成できるアイコンは以下の三つみたいです。
(コピペ)
- ランチャー アイコン
- アクションバー アイコンとタブアイコン
- 通知アイコン
どこに使ってるアイコンだよっ!
ランチャーアイコンはホーム画面で使用されるアイコンですね。
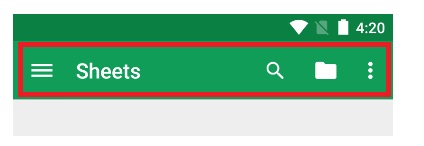
アクションバーアイコン(アプリバーアイコン)は以下の場所に表示されるアイコンみたいです。

タブアイコンはマルチタブ画面で使用されるアイコン。(参考画像が無かったので各自google先生に聞いて下さい。)
通知アイコンは画面最上部の左側に表示されるアイコンですね。

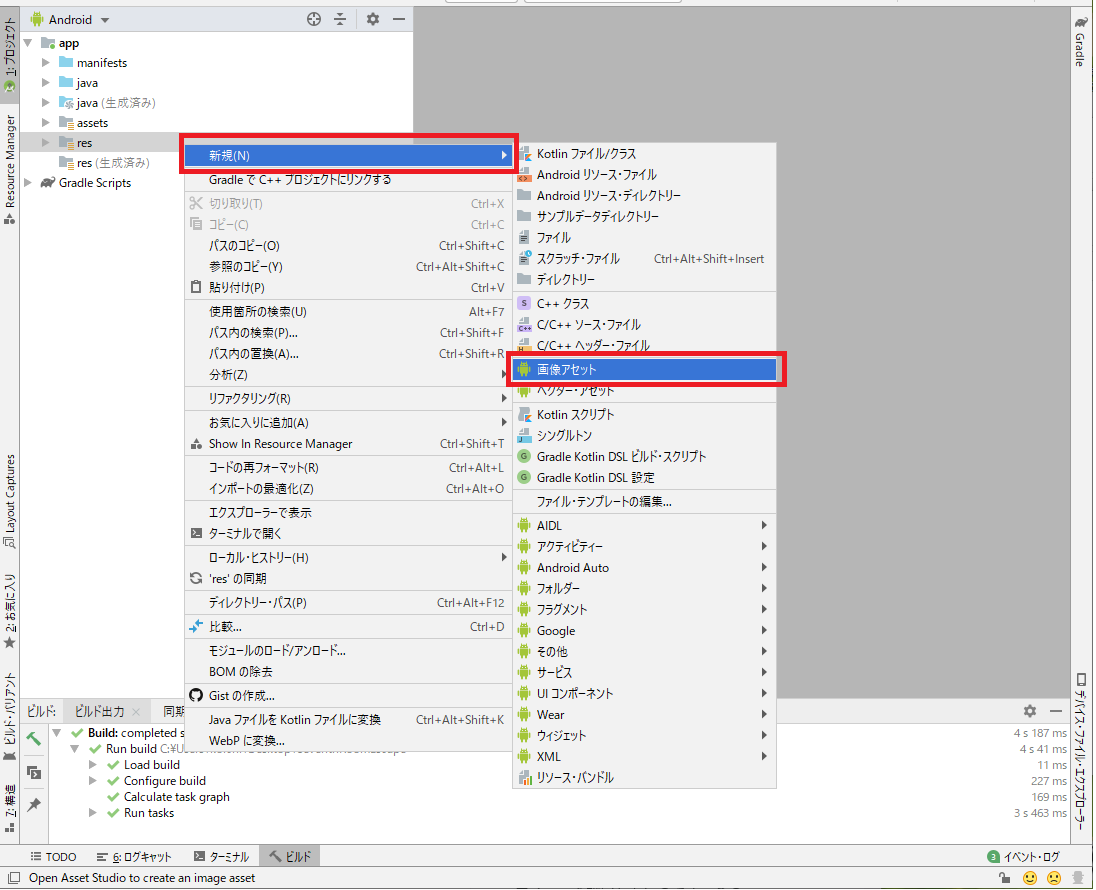
Image Asset Studioは プロジェクトウィンドウから [ ImageAsset ] (画像アセット)を選択することで遷移できます。

resを右クリック。New(新規)> ImageAsset(画像アセット)を選択。

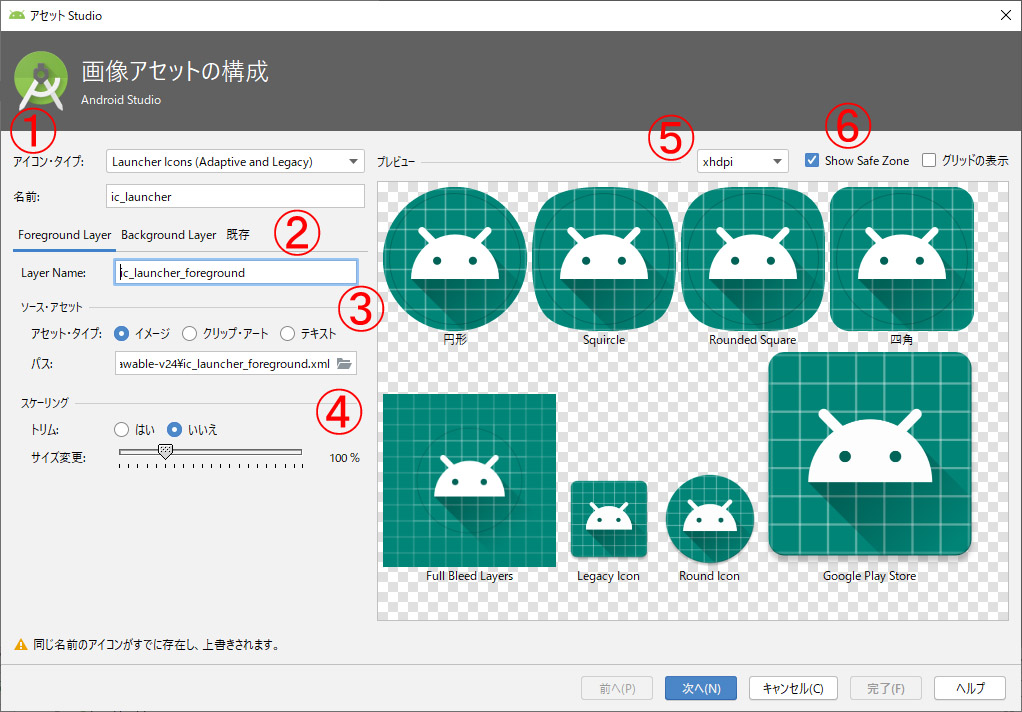
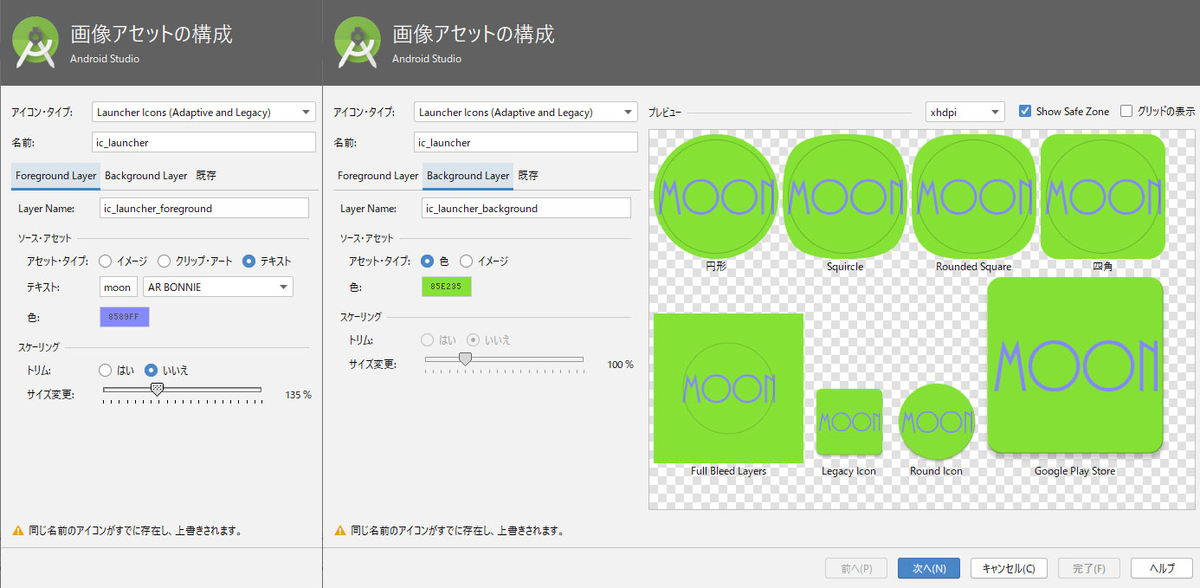
画像アセット画面が表示されます。
左側にイメージの設定、右側にアイコンのイメージが表示されます。
各項目を確認していきましょう。

①アイコンタイプ
こちらはタブで選択するようになっています。
Android8.0に対応している場合、"Launcher Icons(Adptive and Legacy) "のままでOK。
Android7.1以下の対応という事なら"Launcher Icons( Legacy only) "にしましょう。
(7.1以下のみを対象とするなんて事があるかは分かりませんが。)
また、その他に、[Action Bar and Tab Icons] [Notification Icons]が選択できます。
[Action Bar and Tab Icons] を選択すればアクションバーやタブアイコンの作成が。[Notification Icons] を選択すれば通知アイコンの制作ができます。
詳しくは前述のユーザーガイドラインを参照ください。(面倒になった)
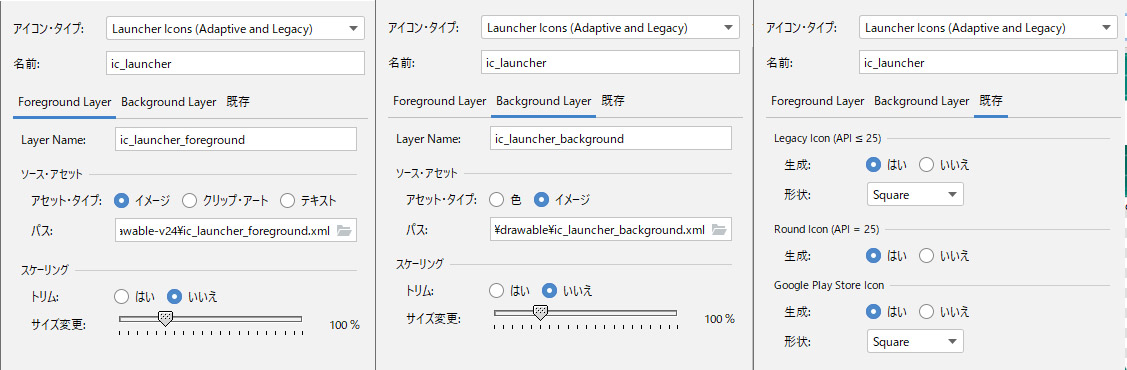
②Layer選択タブ
Layerの前景、背景を選択します。また、既存タブでは特定のAPIの形状を指定することができます。詳しくは後ほど……
③ソースアセット
前景、背景レイヤーの設定を行う事が出来ます。
これも詳しくは後ほど。
④スケーリング
配置した画像の大きさを調整できます。
トリムを選択すると画像の周囲の透明余白部分を削除した状態で画像サイズを調整して配置してくれるようです。(なるほど、わからん。)
目視で見ながら調整できるので操作してみればいいさ。
⑤プレビュー変更
初期はxhdpi (96*96) 。ここで設定を変更するとプレビューに表示されるアイコンのサイズも変更される。
mdpi(48*48)、hdpi(72*72)、xxhdpi(144*144)、xxxhdpi(192*192)などに切り替えることができる。
⑥セーフゾーン表示
チェックを入れる事でセーフゾーンの補助線が表示される。
Android8.0より、アイコンは端末ごとに丸や角丸など統一された形で表示されるようになったが、どのアイコンに統一されているかは端末メーカーが設定したマスクの形になるようです。
セーフゾーン内であればメーカーが設定したマスクでカットされないエリアになりますので、アイコンのデザインでカットされると困るデザイン(文字など)はセーフゾーンの中に納まるようにデザインした方が良いでしょう。
と、ここまで書きましたが……
これ、実際に動かしてもらった方が早いです。
②のレイヤータブと、③のソースアセットの辺りだけ補足しておきます。(補足不要かもしれませんが……)
Layerの各タブ構成はこのようになっています。

Androidのアイコンは前景と背景を重ね合わせて作る事が出来るようになっています。

このアイコンの場合、前景の白いロボット(ドロイド君というらしい)の画像部分(周囲は透明で抜いてある)と背景の緑に方眼線が入った画像で構成されています。
ForgraundLayerタブ、BackgroundLayerタブの”pass”(パス)の所にそれぞれ前景と背景の画像を選択してやる事で、プレビューに合成した画像イメージが表示されます。
実際にやってみましょう。
以下の二枚の画像を用意しました。これを前景と背景のパスに設定します。


設定後
前景に配置した画像が大きすぎるような場合は④のスケーリングで大きさを調整しましょう。
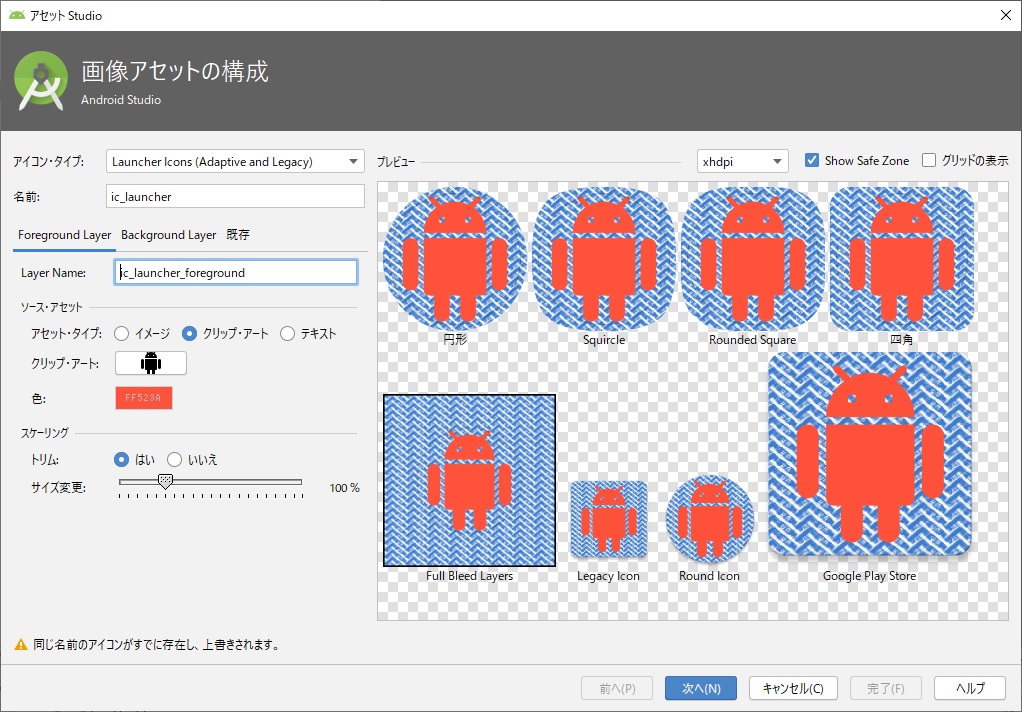
また、画像を用意しなくても簡単なデザインであればクリップアートや文字の組み合わせでアイコンを制作することができます。

クリップアートと文字の組み合わせ。
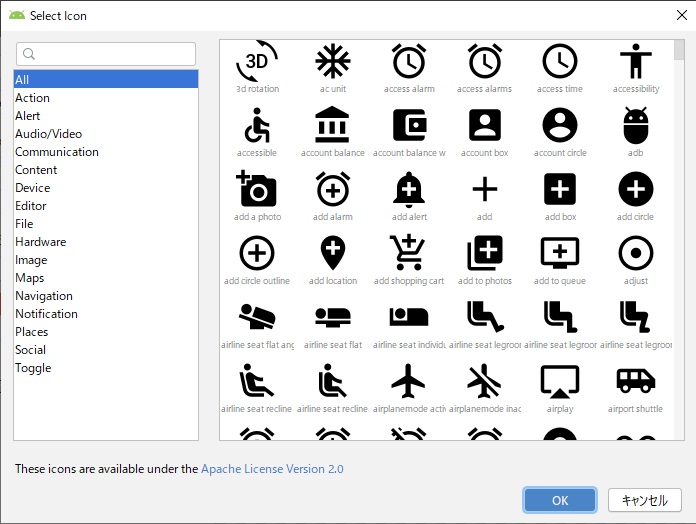
クリップアートには単純ながらも豊富なデザインが選択できます。

文字と単色背景の組み合わせも可能。

複数の形状のアイコンの 見た目をプレビューで一括で確認できるので便利!
ここまで来たらあと少し。次へを押せば出力先が確認できるので完了を押して完成です!

長々と書いてしまいましたが……
触ってみればどうという事は無い内容でした。
ImageAssetStudioを使用するメリットについてですが、アイコンの前景と背景を設定を細かくしておくことで様々な端末で最適な形で表示されるようになる事ではないかと推察しています。(個人的な見解です。他にも何かあるかもしれません。)
resフォルダの画像を直接編集してもいいですが、簡単なのでImage Asset Studioも使ってみると良いかもしれませんね。